ОТ°l(fЁЎ)¬F(xiЁӨn)ОТЙПҙОПлөДОД°ёРО оФO(shЁЁ)УӢ·ЁЯҖКЗәЬУРР§өД���Ј¬ЦБЙЩФЪОТөД№ӨЧчЦРУРЖрөҪәЬәГөДЧчУГ��ЎЈ
Я@·NЕЕ°ж·Ҫ·ЁөДкP(guЁЎn)жIФЪУЪЧҢОД°ёТАХХРО оөДЧЯ„ЭҒнЕЕ°ж����Ј¬ХыуwР§№ыКЗҝЙТФөД���Ј¬ө«КЗОД°ёөДЕЕ°жҫ«јҡ(xЁ¬)¶ИҫНІ»•юМ«үт�����ЎЈ
һйҙЛОТӣQ¶Ё°СЯ@ӮҖ·Ҫ·ЁФЩНШХ№Т»ПВ�����ЎЈ
ФЪІ»ҝј‘]ДЈМШХХЖ¬өДЗйӣrПВ�����Ј¬ОТӮғҝЙТФ°СОД°ёЕЕ°жөДФӘЛШ·ЦһйТФПВЖЯ·NЈә
ЧЦРО�Ўў·ҪПт����ЎўоҒЙ«Ўў”ө(shЁҙ)ЧЦ�ЎўУўОД�ЎўјyАн�����ЎўҝтјЬ��ЎЈ
И»әуОТ°ҙХХФO(shЁЁ)УӢөДлyТЧнҳРтҒнЕЕӮҖ…ўХХРтБР�ЎЈ
Т»ЎўРұПтЕЕ°ж&ШQПтЕЕ°ж&ҷMШQ»мЕЕ
УРғAРұөДЕЕ°жТ•УXР§№ыКЗ·ЗіЈЦұҪУөД

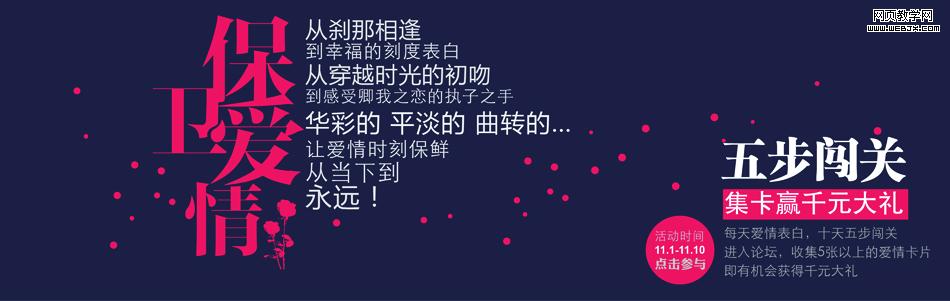
РұПтЕЕ°ж·¶Аэ
МШьcЈәғAРұҪЗ¶ИІ»ТӘі¬Я^45Ўг�Ј¬·с„tУ°н‘Т•УXР§№ыЎЈБнНвТ»ө©ІЙУГРұПтЕЕ°ж��Ј¬ҪЁЧh°СЛщУРОД°ёғИ(nЁЁi)ИЭ¶јІЙУГРұПтЕЕ°ж�����Ј¬·с„tҝҙЖрҒнІ»…f(xiЁҰ)Х{(diЁӨo)���ЎЈ

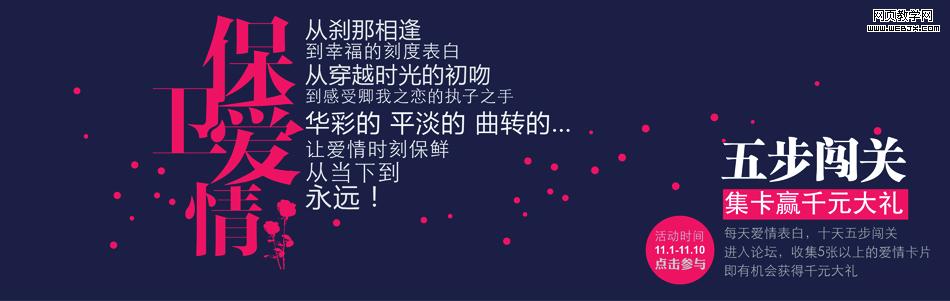
ШQПтЕЕ°ж·¶Аэ
МШьcЈәШQПтЕЕ°жЯmәПЧцУРОД»ҜөЧМNөД–|Оч�ЎЈ

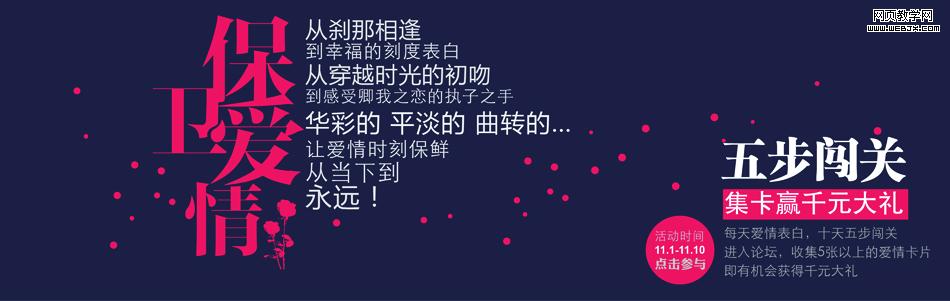
ҷMШQ»мЕЕ·¶Аэ1

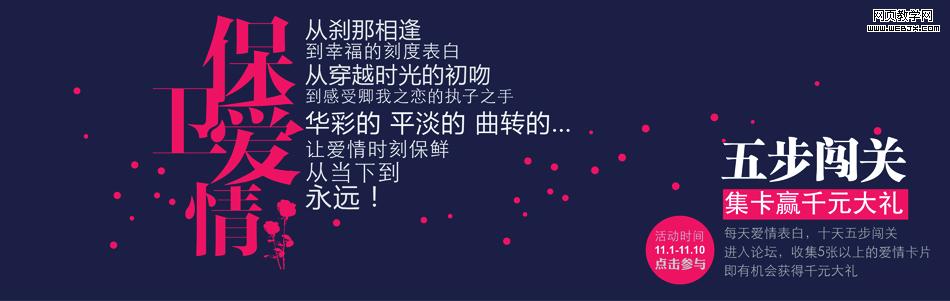
ҷMШQ»мЕЕ·¶Аэ2
МШьcЈәҷMШQ»мЕЕ·Зі�����ЈҝјтһЕЕ°жДЬБҰЈ¬ҢЩУЪёЯ¶ЛјјЗЙ��Ј¬лmИ»әЬлyЕЕіцР§№ы�Ј¬ө«КЗЕј –ҮLФҮТ»ПВТІОҙҮLІ»ҝЙЎЈ
¶ю�ЎўлpЙ«ЕЕ°жј°ИэЙ«ЕЕ°ж
ИзПВҲDЛщКҫөДФO(shЁЁ)УӢҲDФЪМФҢҡЯҖКЗұИЭ^іЈТҠөДЈ¬Ҷ–о}өДкP(guЁЎn)жIКЗДгУРӣ]УРХЖОХАпГжЧоәЛРДөДФO(shЁЁ)УӢ·Ҫ·Ё����ЎЈОТ°СЯ@·NЕЕ°жәҶқҚТ•УXР§№ыН»іцөД·Ҫ·Ёҡwј{һйлpЙ«ЕЕ°жәНИэЙ«ЕЕ°ж���ЎЈ®”(dЁЎng)И»�Ј¬кP(guЁЎn)УЪЙ«ІКөДЕЕ°жФO(shЁЁ)УӢІўӣ]УРДЗГҙәҶҶО��Ј¬ОТЦ»КЗіцУЪёЯР§ЕЕ°жөДРиТӘЛщЯx“сЯ@ҳУТ»·NЕЕ°ж·ҪКҪЧчһйОТөДФO(shЁЁ)УӢ…ўҝјДЈ°е�����ЎЈ

лpЙ«ЕЕ°ж·¶Аэ
МШьcЈәОДЧЦёфРРЕЕ°ж�����Ј¬ЗТғЙ·NоҒЙ«ҢҰұИҸҠ(qiЁўng)БТ����ЎЈ

ИэЙ«ЕЕ°ж·¶Аэ
МШьcЈәЯ@АпөДОДЧЦоҒЙ«УРИэ·N����ЎЈТ»ӮҖұіҫ°Й«�Ј¬Т»ӮҖ°ЧЙ«Ј¬Т»ӮҖьSЙ«�Ј¬Я@·NоҒЙ«ЕЕ°ж·ҪКҪоҒЙ«ҢҰұИҸҠ(qiЁўng)БТө«УЦәЬ…f(xiЁҰ)Х{(diЁӨo)ЎЈОТӮғЧФјәЧцҲD•rҝЙТФІЙУГБнНвөДҢҰұИЙ«��Ј¬ұіҫ°Й«әН°ЧЙ«ҝЙТФЧчһй»щөA(chЁі)Й«���ЎЈ
Иэ���Ўў”ө(shЁҙ)ЧЦөДҫЮҙу»Ҝ
ҙЩдNҲDөДЕЕ°жЙЩІ»БЛ”ө(shЁҙ)ЧЦЈ¬Т»°гКЗХЫҝЫ”ө(shЁҙ)ЧЦәНғrёс��ЎЈ
ПВГжКЗ”ө(shЁҙ)ЧЦЕЕ°жөДөдРН„“(chuЁӨng)Тв���ЎЈ

”ө(shЁҙ)ЧЦҫЮҙу»Ҝ·¶Аэ
МШьcЈә”ө(shЁҙ)ЧЦёъОДЧЦҢҰұИҸҠ(qiЁўng)БТ�����Ј¬°ьАЁҙуРЎәНоҒЙ«�����ЎЈ®”(dЁЎng)И»ТІҝЙТФИзЙПҲDЛщКҫФЪО»ЦГ”[·ЕЙПЧцёь¶аөД„“(chuЁӨng)Тв��ЎЈ
ЛД�����ЎўУГУўОДЦЖФмРО о
МФҢҡөкУРәЬ¶аөДҸVёжҲD¶јјУБЛУўОД����Ј¬УРПыЩMХЯ•юҝҙГҙЈҝОҙұШ�ЎЈө«КЗУўОДҢҰУЪХыӮҖЕЕ°жөДФцҸҠ(qiЁўng)Р§№ыКЗ·ЗіЈГчп@��ЎЈ

УўОДЕЕ°ж·¶Аэ1
МШьcЈә°СУўОДұҫЙнЧцһйТ»·NРО о��Ј¬ЧҢОД°ёҮъА@УўОДЕЕ°ж�����Ј¬·ЗіЈУРИӨ�����ЎЈ

УўОДЕЕ°ж·¶Аэ2
МШьcЈә°СУўОДұҫЙнЧцһйТ»·NРО оЈ¬ҫУЦРЕЕ°ж��Ј¬әҶҶО¶шУРР§��Ј¬НЖЛ]К№УГөДТ»·NУўОДЭoЦъЕЕ°ж·ҪКҪ���ЎЈУӣЧЎУўОДЧЦуwТӘРЎ����Ј¬ЧxІ»іцҒнТІӣ]кP(guЁЎn)Пө��Ј¬кP(guЁЎn)жIКЗОДЧЦЕЕіцҒнөДРО о�����ЎЈ

УўОДЕЕ°ж·¶Аэ3
МШьcЈәХэИзОТФЪБнНвТ»ЖӘОДХВАпҪйҪBөДТ»·NФO(shЁЁ)УӢ·Ҫ·Ё�Ј¬ПИ„“(chuЁӨng)ҪЁТ»·NРО оЈ¬И»әу°СОД°ёМоЯM(jЁ¬n)ИҘ�����Ј¬ЙПҲDЦРөДУўОДҫНКЗЧчһйТ»·NЭoЦъҲDРОҙжФЪөД����ЎЈУӣЧЎУўОДөДкP(guЁЎn)жIЧчУГ����Ј¬ДЗҫНКЗЧҢУўОД„“(chuЁӨng)ҪЁРО о�����ЎЈ
Ое���ЎўјyАнөД„“(chuЁӨng)ҪЁ

јyАн„“(chuЁӨng)ҪЁ·¶Аэ
МШьcЈәЙПҲDТСҪӣ(jЁ©ng)Х№КҫБЛјyАн„“(chuЁӨng)ҪЁөДғЙ·NіЈУГ·Ҫ·Ё���ЎЈТ»Ўў”ө(shЁҙ)ЧЦ260000�����Ј¬ЧҢОДЧЦөДұіҫ°УГБнНвТ»·Nұіҫ°ҒнМоід��Ј»¶ю�����Ўў”ө(shЁҙ)ЧЦ1875���Ј¬Я@·N·Ҫ·ЁҫНұИЭ^ёЯ¶ЛТ»ьc�����Ј¬ОДЧЦөДјyАнҫНКЗұіҫ°өДғИ(nЁЁi)ИЭ���Ј¬ө«КЗоҒЙ«УРёДЧғЈ¬Я@·N·Ҫ·ЁУГөДәГөДФ’КЗ·ЗіЈИЭТЧіцІКөД���Ј¬ёДМмОТТІҒнФҮТ»ФҮ�����ЎЈ
Бщ�ЎўОДЧЦөДҪY(jiЁҰ)әПәНЧғРО
ОДЧЦКЗЕЕ°жөДәЛРД�Ј¬ө«КЗҶОјғөШЧцОДЧЦР§№ыТІКЗЧолyөДЎЈ
ПВГжКЗОДЧЦҪY(jiЁҰ)әПЧғРОөДғЙӮҖ·¶Аэ�ЎЈ

ОДЧЦҪY(jiЁҰ)әП·¶Аэ
МШьcЈәОДЧЦөД№P®ӢПаИЪәПЈ¬РОіЙТ»ӮҖХыуwөДРО о�ЎЈлy¶ИПө”ө(shЁҙ)ҳOёЯЈ¬І»іЈУГөДФO(shЁЁ)УӢКЦ¶О����ЎЈ

ОДЧЦЧғРО·¶Аэ
МШьcЈәлmИ»ЙПГжөД·¶АэР§№ыәЬЩқЈ¬ө«КЗЛьІ»КЗёЯР§ЕЕ°жөДәГ·Ҫ·Ё���Ј¬ОДЧЦөДР§№ыРиТӘәЬәГөД„“(chuЁӨng)Тв���Ј¬ИХіЈөДФO(shЁЁ)УӢНщНщӣ]УРДЗГҙ¶аөД•rйgҒнҪoОТӮғЧц„“(chuЁӨng)Тв����ЎЈ
ЖЯ����ЎўОД°ёҝтјЬөДЯx“с
Я@·N·Ҫ·ЁөДҫЯуwғИ(nЁЁi)ИЭОТТСҪӣ(jЁ©ng)ФЪОТЗ°ғЙЖӘОДХВАпФ”јҡ(xЁ¬)ҪйҪBБЛЎЈ
ғИ(nЁЁi)ИЭФ”ТҠЈәГфҪЭФO(shЁЁ)УӢЦ®ОД°ёЕЕ°ж & ГфҪЭФO(shЁЁ)УӢЦ®КҘХQ·¶Аэ

ОД°ёҝтјЬ·¶Аэ
МШьcЈәОД°ёҝтјЬөДРО оЯx“сҝЙДЬРФКЗҹoПЮөД�����Ј¬ДгҝЙТФФЪІ»…ўХХЖдЛыФO(shЁЁ)УӢҲDҒнФO(shЁЁ)УӢДгЧФјәөДФӯ„“(chuЁӨng)ФO(shЁЁ)УӢҲD�����ЎЈОТ°СЯ@·N·Ҫ·Ё®”(dЁЎng)ЧцЧоәҶҶОө«ТІКЗЧолyөДФO(shЁЁ)УӢ·Ҫ·Ё���Ј¬ХfКЗәҶҶОКЗТтһйРО оҝЙТФлSұгМф�Ј¬И»әуДг°СОД°ёғИ(nЁЁi)ИЭМоЯM(jЁ¬n)ИҘҫНҝЙТФБЛ�Ј¬лyКЗТтһйОД°ёәНҝтјЬөДЖҘЕдТІРиТӘәЬ¶ајјЗЙ��Ј¬ФO(shЁЁ)УӢПлТӘЧцНкГАҝӮКЗәЬлyөДЈ¬ПсЙПҲDЯ@
ЧчһйҝӮҪY(jiЁҰ)����Ј¬ОТЦШРВЧцБЛТ»ҸҲ?zhЁӘ)ФҢҡөкФO(shЁЁ)УӢДЈ°еҲDЎЈ
ғHТФҙЛҲD«I(xiЁӨn)ҪoФЪМФҢҡөкТ»ҫҖ№ӨЧчӣ]•rйgФO(shЁЁ)УӢ…sУЦІ»ПліӯТuөДРЦөЬӮғ�����ЎЈ

ЧчХЯЈәЛ®Д«
·NР§№ыәЬЩқ��Ј¬ө«КЗОТӮғПлТӘДЈ·ВіцҒнЯҖКЗТӘЩMЙПәЬ¶аөДРДЛјөД�����ЎЈ





















 QQҝХйg
QQҝХйg РВАЛОўІ©
РВАЛОўІ© й_РДҫW(wЁЈng)
й_РДҫW(wЁЈng) ИЛИЛҫW(wЁЈng)
ИЛИЛҫW(wЁЈng)